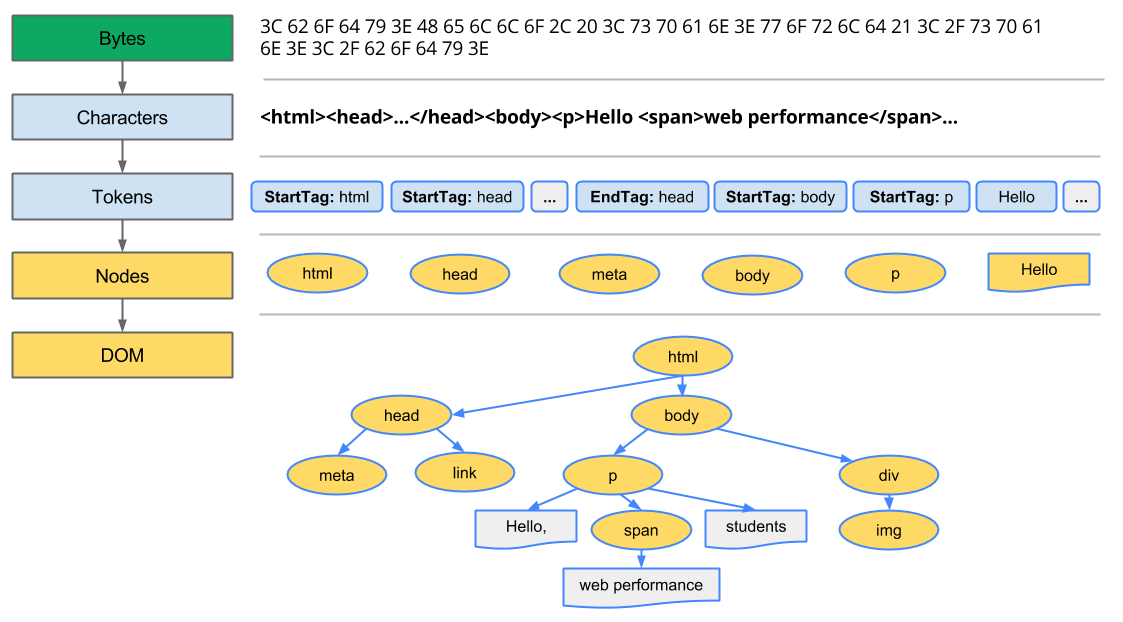
1. HTML 마크업을 처리하고 DOM(Document Object Model) 트리 빌드
브라우저가 HTML의 원시 바이트를 디스크나 네트워크에서 읽어 와서, 해당 파일에 대해 지정된 인코딩(예: UTF-8)에 따라 개별 문자로 변환한다.
이 문자열을 다시, W3C HTML 표준에 지정된, 특별한 의미와 고유한 규칙을 가진 토큰으로 변환한다.
토큰은 다시, 해당 속성 및 규칙을 정의하는 객체로 변환된다.
마지막으로, HTML 마크업이 여러 태그 간의 관계를 정의하고 있기 때문에, 생성된 객체들은 상하위 관계에 대한 정보를 포함하는 트리 구조로 연결된다.

2. CSS 마크업을 처리하고 CSSOM(CSS Object Model) 트리 빌드
CSS도 HTML 마크업과 마찬가지의 과정을 통해 CSSOM 트리로 빌드된다.
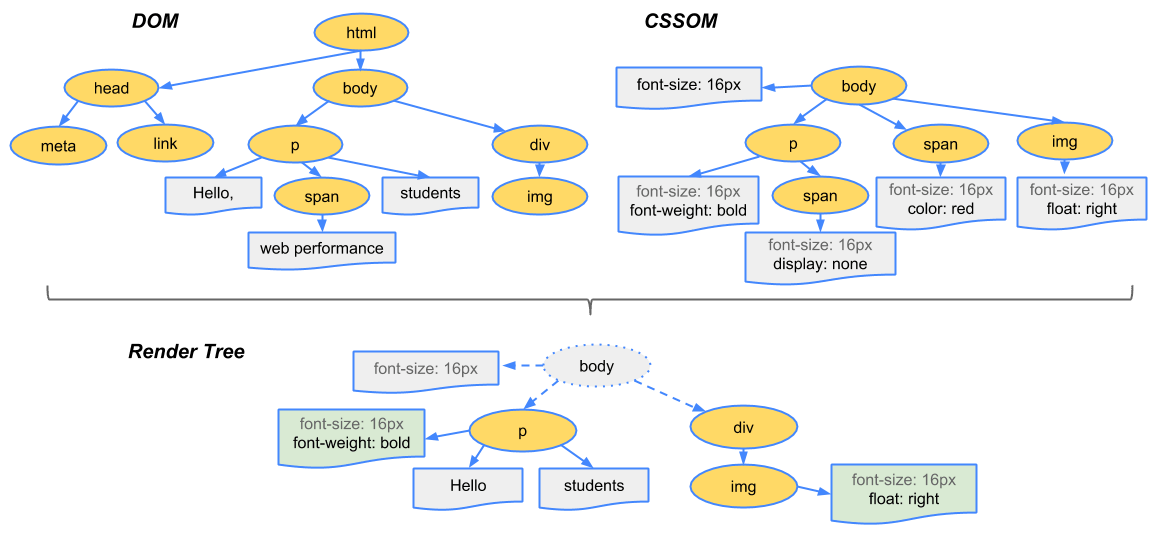
3. DOM 및 CSSOM을 결합하여 렌더링 트리 형성
DOM 트리의 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용하는 방식으로 DOM과 CSSOM 트리가 결합하여 렌더링 트리를 형성한다.
이 렌더링 트리에는 페이지를 렌더링하는 데 필요한 노드만 포함된다. 예를 들어, display: none이 적용된 노드는 아예 생략된다.

4. 레이아웃을 실행하여 각 노드의 기하학적 형태 계산
레이아웃 단계에서는 각 객체의 정확한 위치와 크기를 계산한다. 뷰포트 내에서 각 요소의 정확한 위치와 크기를 나타내는 '상자 모델(Box-model)'이 출력된다. 이 상자 모델에 대해서는 따로 정리할 예정이다.
5. 개별 노드를 화면에 페인트
마지막 페인팅 단계에서는 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하여 보여준다.
6. 1~5번의 반복
DOM 또는 CSSOM이 수정되는 경우, 화면에 다시 렌더링할 필요가 있는 픽셀을 파악하기 위해 위 과정을 반복한다.
렌더링 최적화는 이 과정에서 걸리는 시간을 최소화하는 프로세스를 의미한다.
참고
객체 모델 생성 | Web Fundamentals | Google Developers
브라우저가 DOM 및 CSSOM 트리를 구성하는 방법을 학습하십시오.
developers.google.com
렌더링 트리 생성, 레이아웃 및 페인트 | Web | Google Developers
TODO
developers.google.com
'post항해_배움일지 > Web' 카테고리의 다른 글
| Web_CSS 애니메이션 (0) | 2021.09.14 |
|---|---|
| Web_display: inline, block, inline-block (0) | 2021.09.12 |
| Web_상자 모델 (0) | 2021.09.11 |