display: inline
display: inline이 지정된 요소는 앞뒤 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치된다.
width, height, 상하의 margin 및 padding은 무시되고, 좌우의 margin 및 padding만 반영된다.
display: block
display: block이 지정된 요소는 앞뒤 줄바꿈이 들어가 한 줄을 모두 차지한다.
width, height, margin, padding 속성이 모두 반영된다.
display: inline-block
display: inline-block이 지정된 요소는 inline 요소처럼 앞뒤 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치되지만,
block 요소처럼 width, height, margin, padding 속성이 모두 반영된다.
참고
[CSS] display 속성: inline, block, inline-block
Engineering Blog by Dale Seo
www.daleseo.com
'post항해_배움일지 > Web' 카테고리의 다른 글
| Web_CSS 애니메이션 (0) | 2021.09.14 |
|---|---|
| Web_상자 모델 (0) | 2021.09.11 |
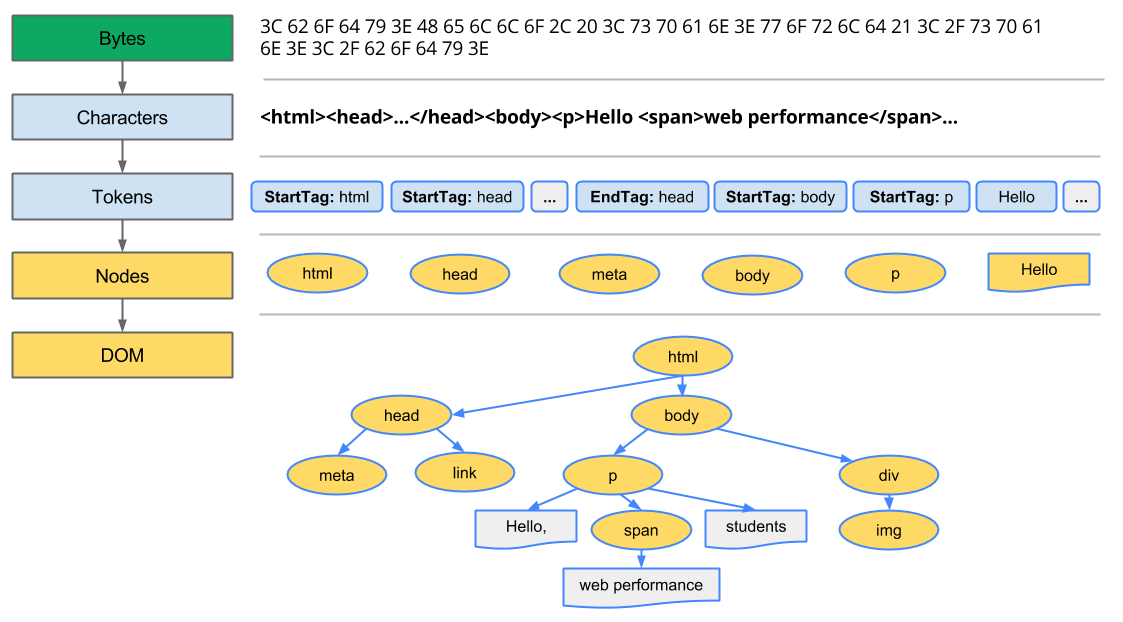
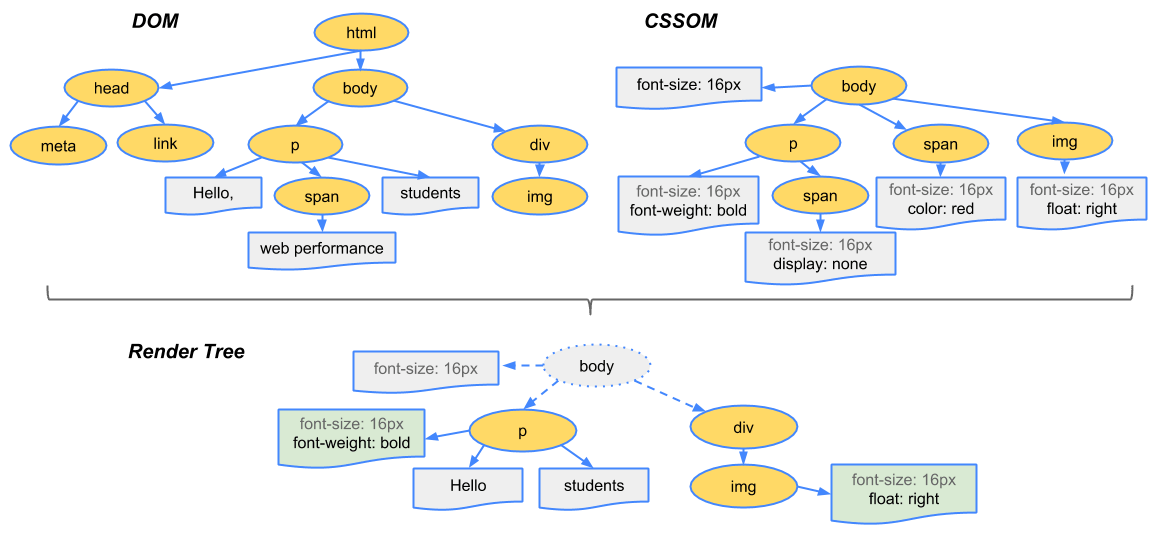
| Web_브라우저 렌더링 순서 (2) | 2021.09.11 |